Ka Ora Ka Ako Healthy School Lunches Programme
2023 – 2024
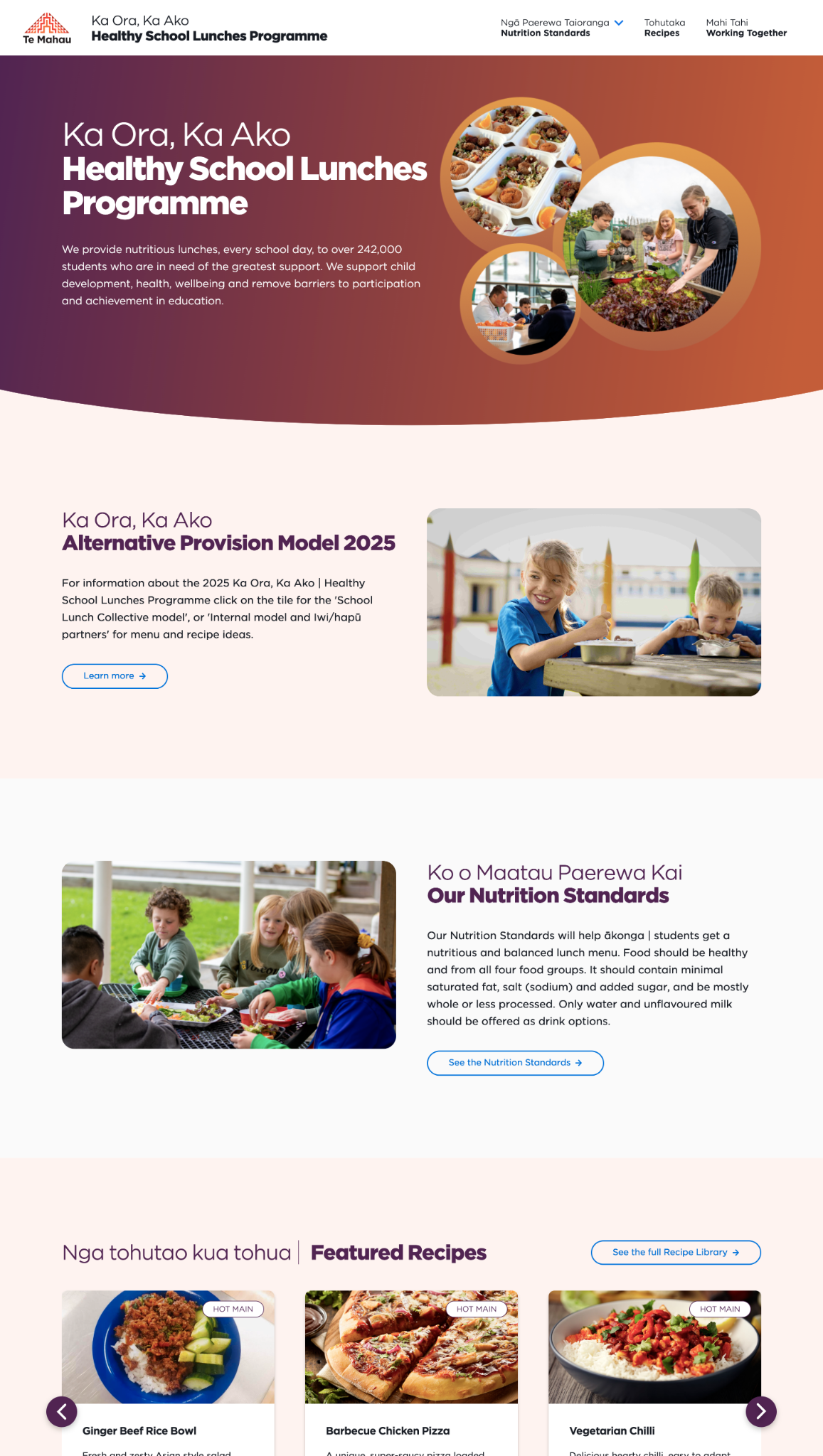
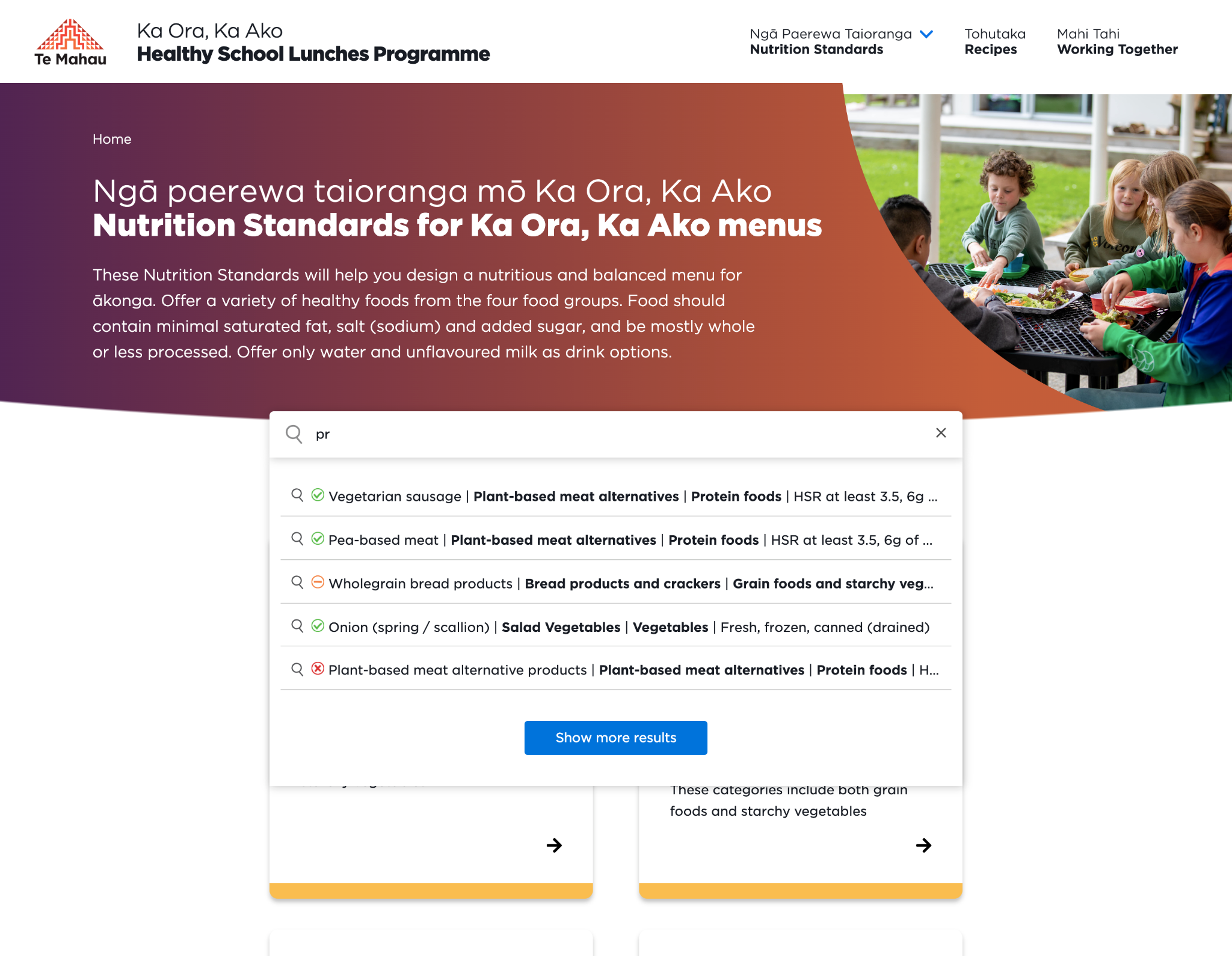
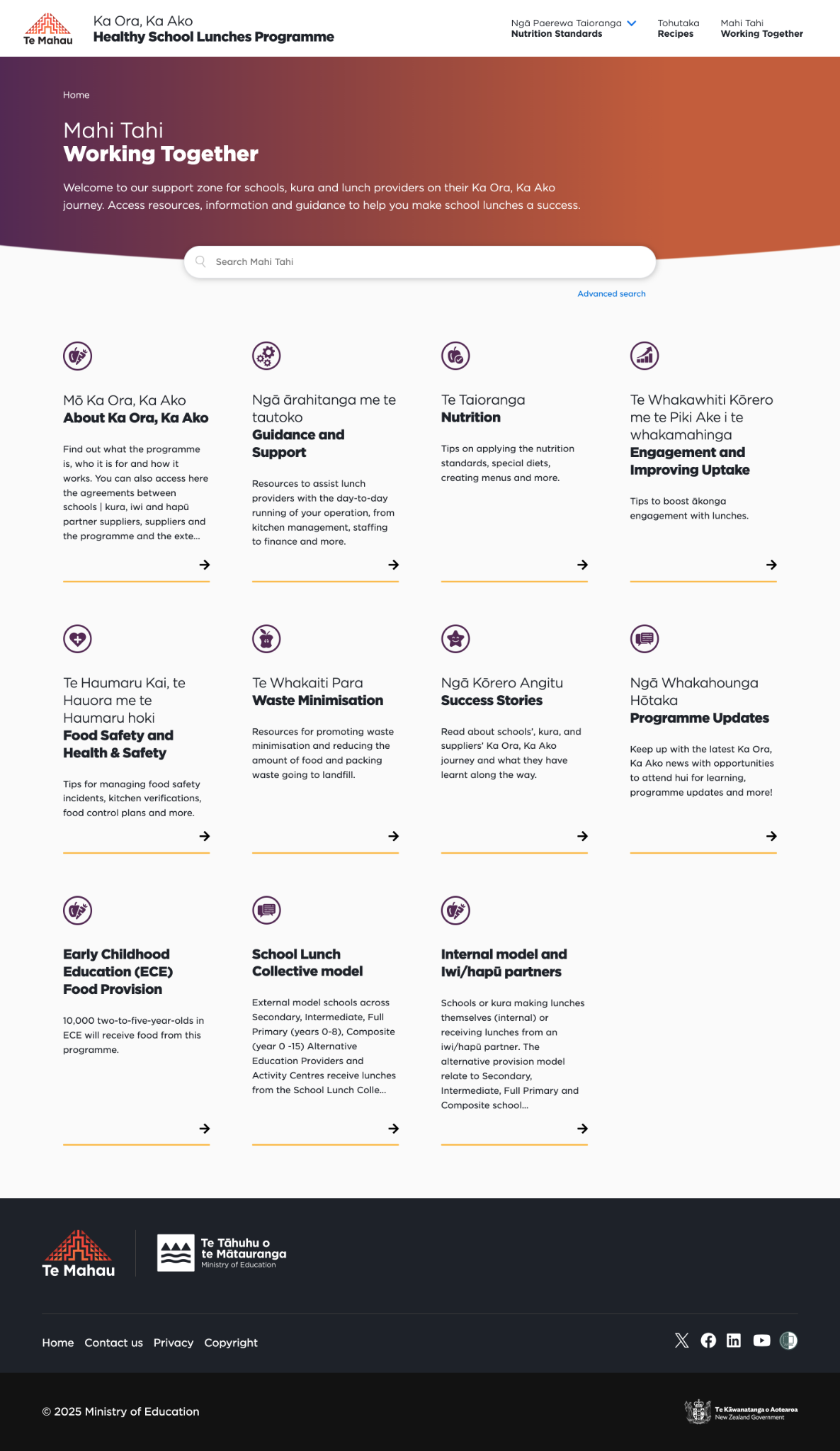
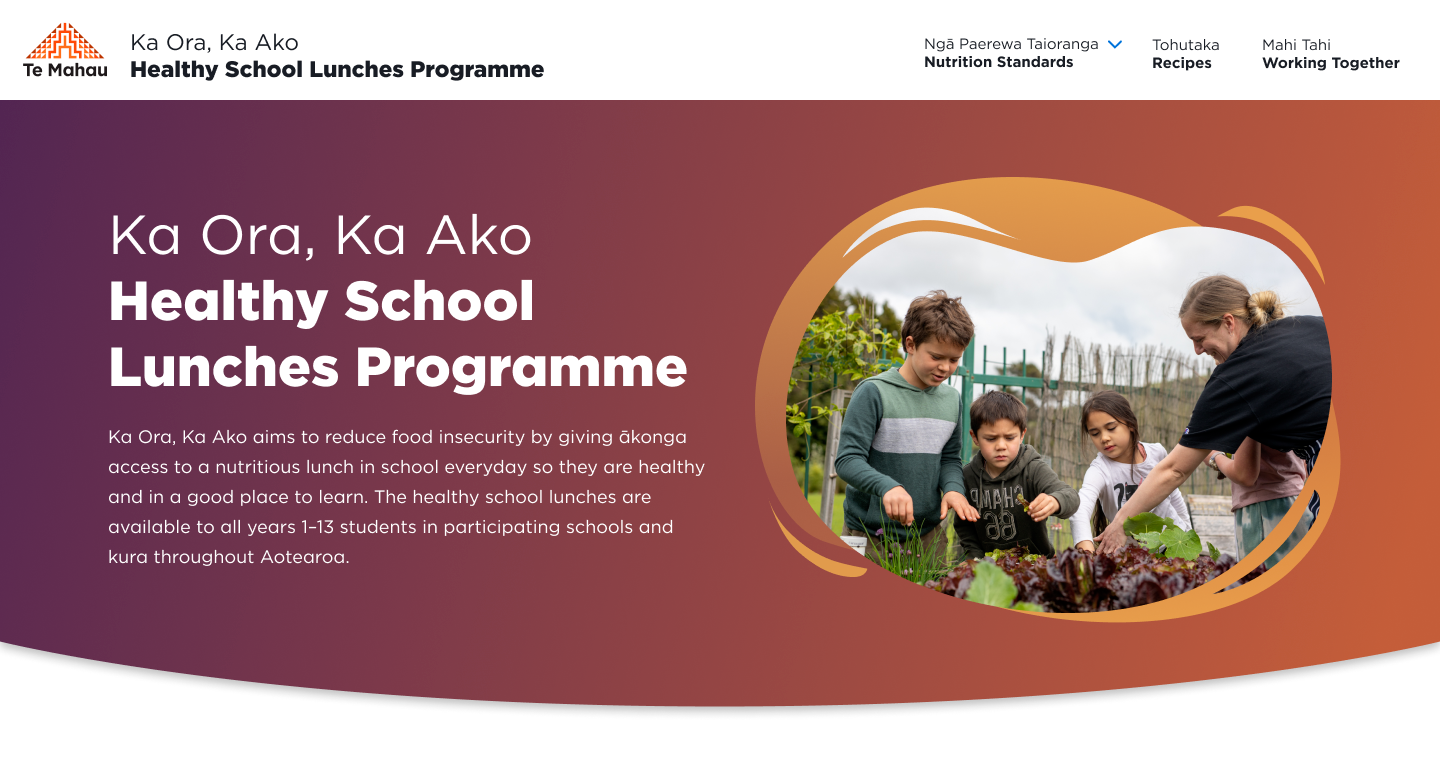
My main project at the Ministry of Education was to design the website for the Ka Ora Ka Ako (KOKA) Healthy School Lunches Programme. The Healthy School Lunches Programme aims to provide lunches to students in 1013 participating schools throughout Aotearoa. The website's core audience is lunch providers and suppliers. All nutritional information, programme updates, recipes, and health and safety information can be found on the site to help suppliers provide nutritional lunches to students.
My role in this project was to design both the public-facing front-end site, as well as the back-end content management system for which the content for the site is to be loaded and managed by the internal Ministry of Education nutrition team.
Tools: Figma, Photoshop
See the live site here: Ka Ora Ka Ako
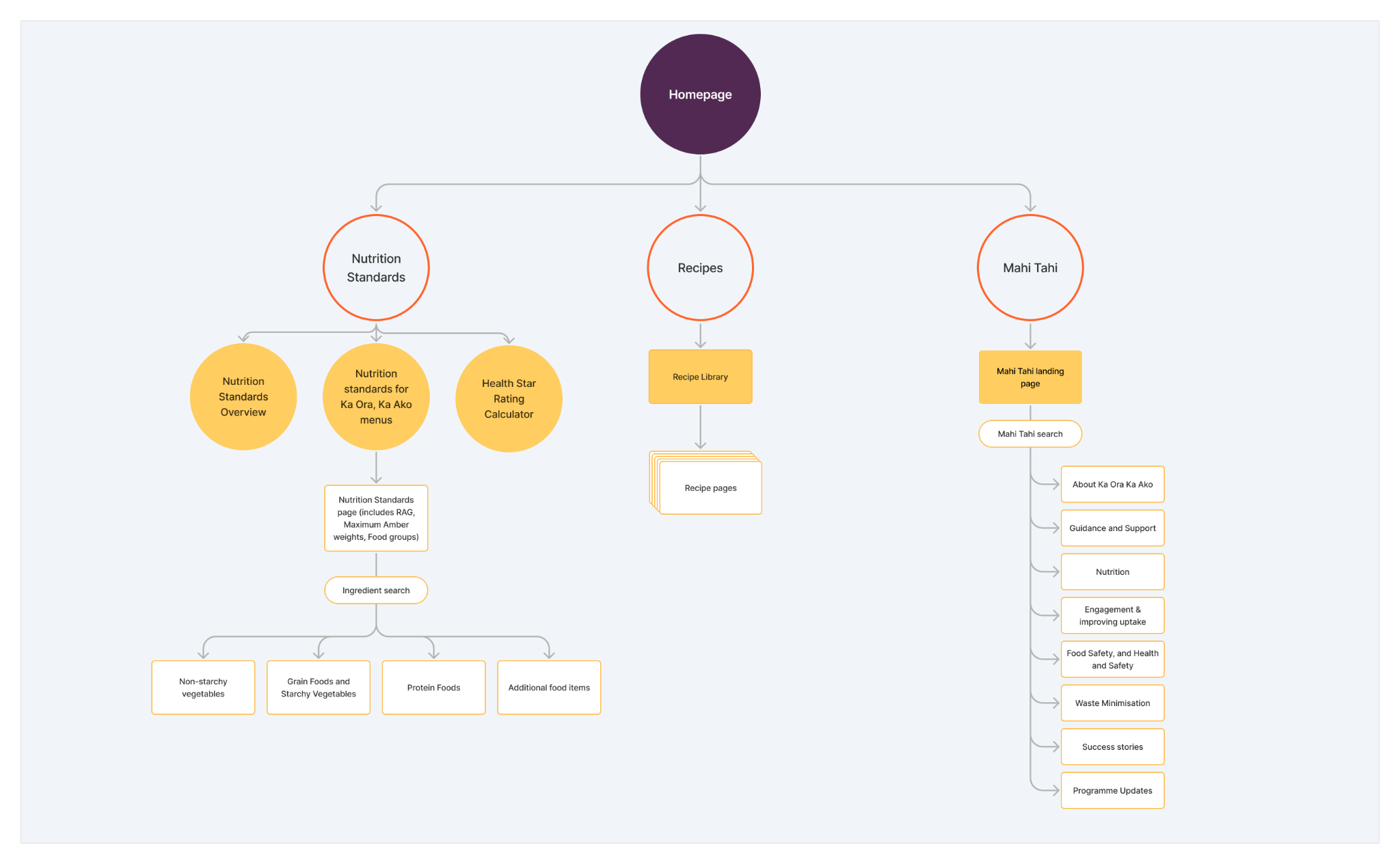
Sitemap
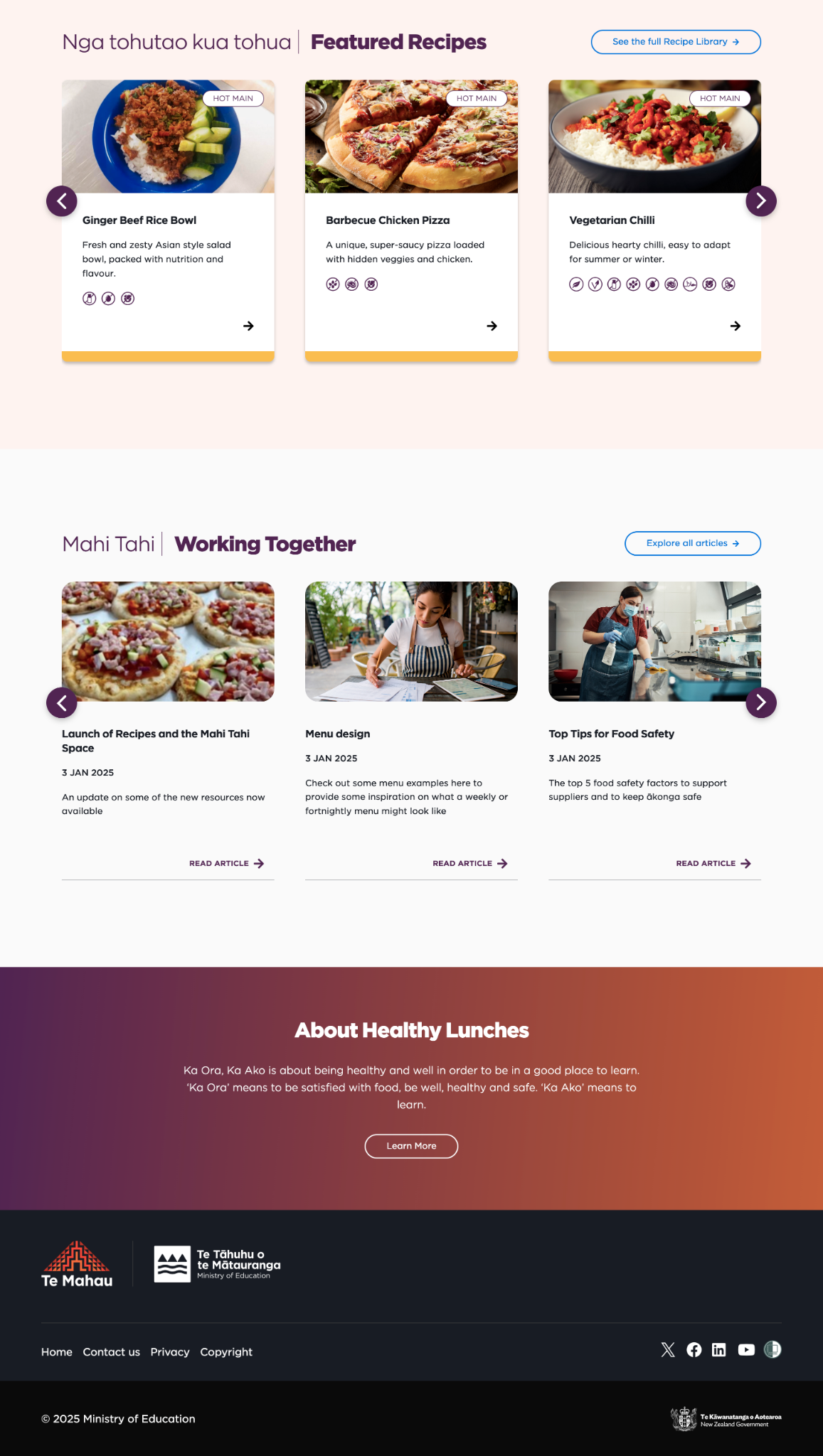
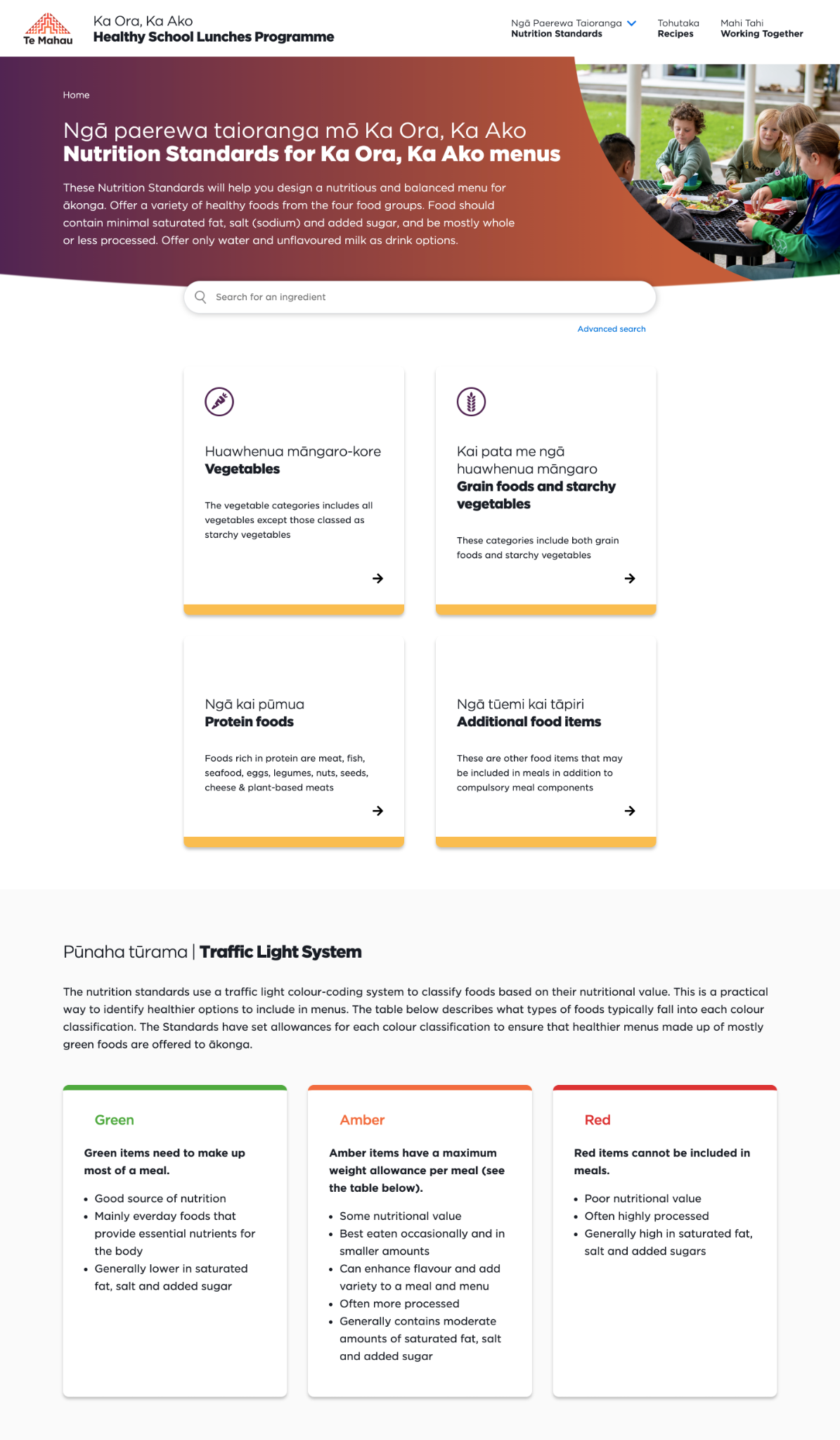
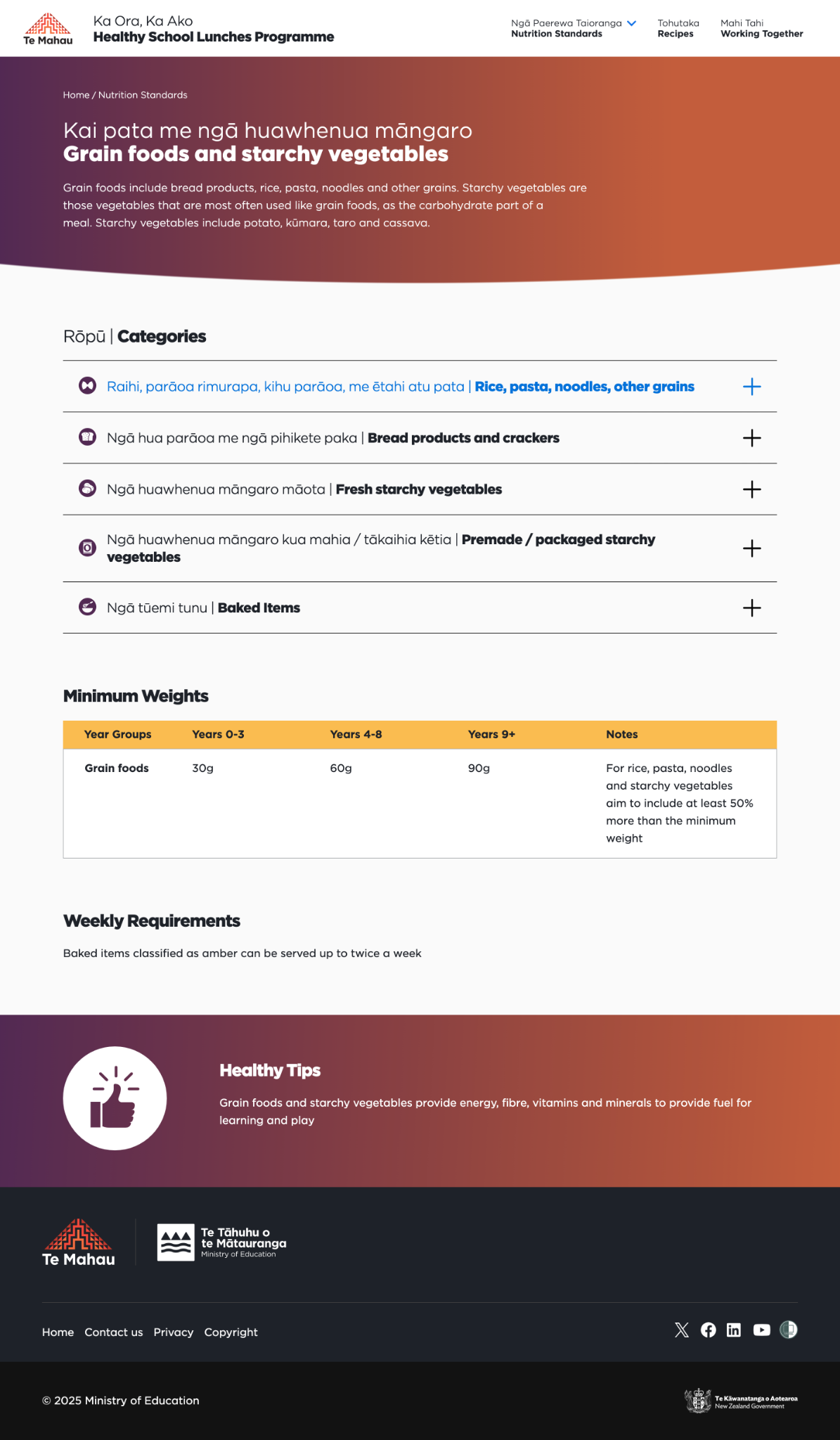
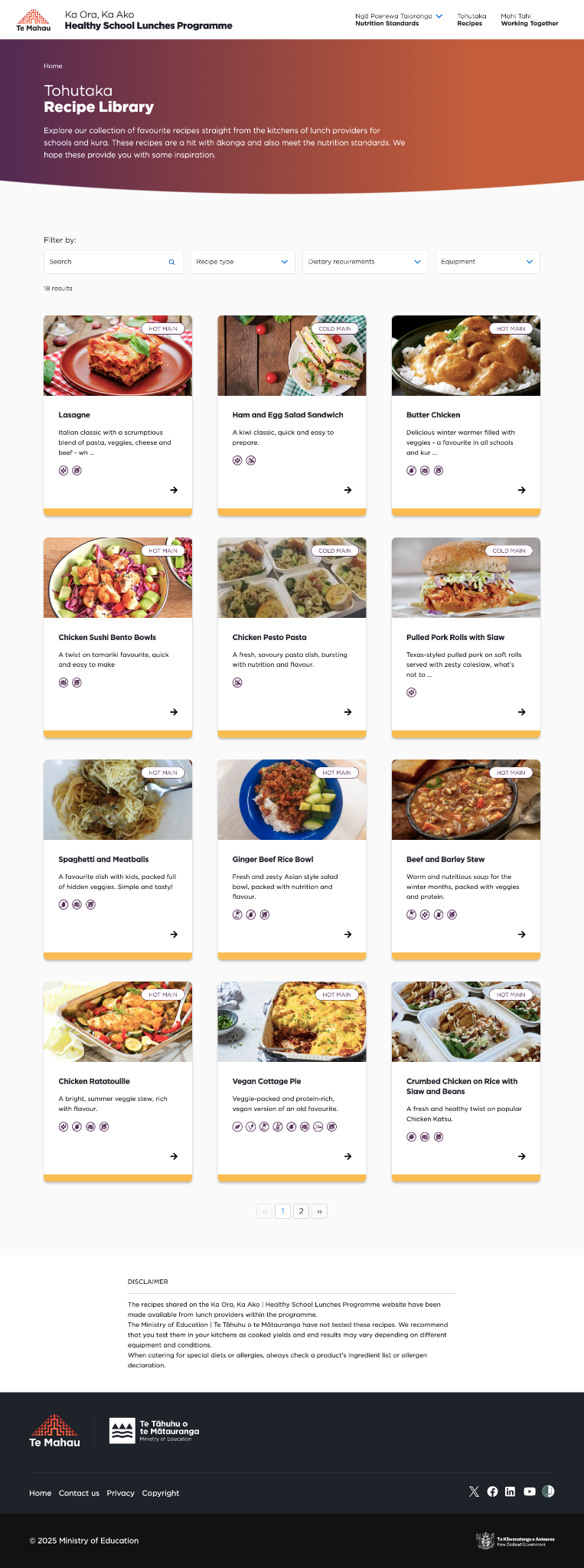
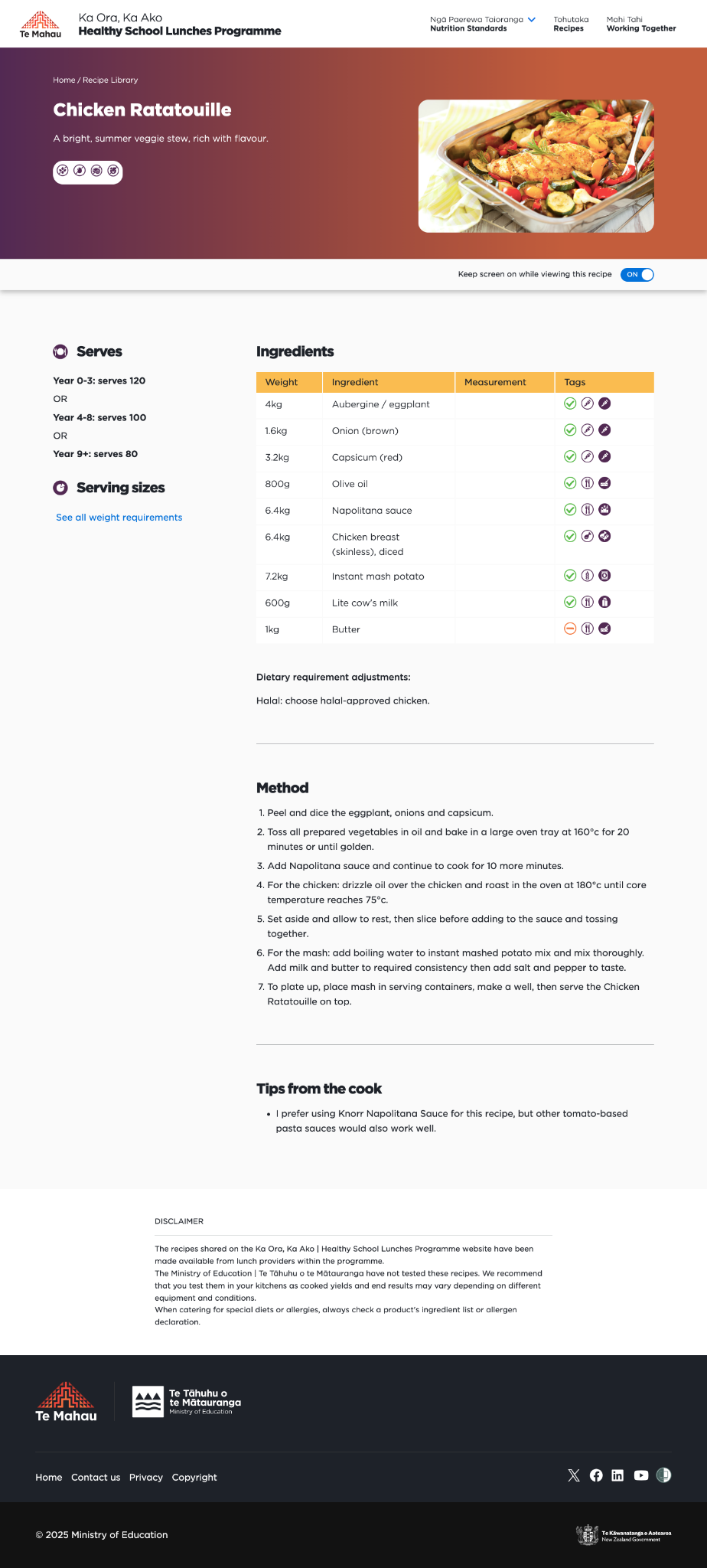
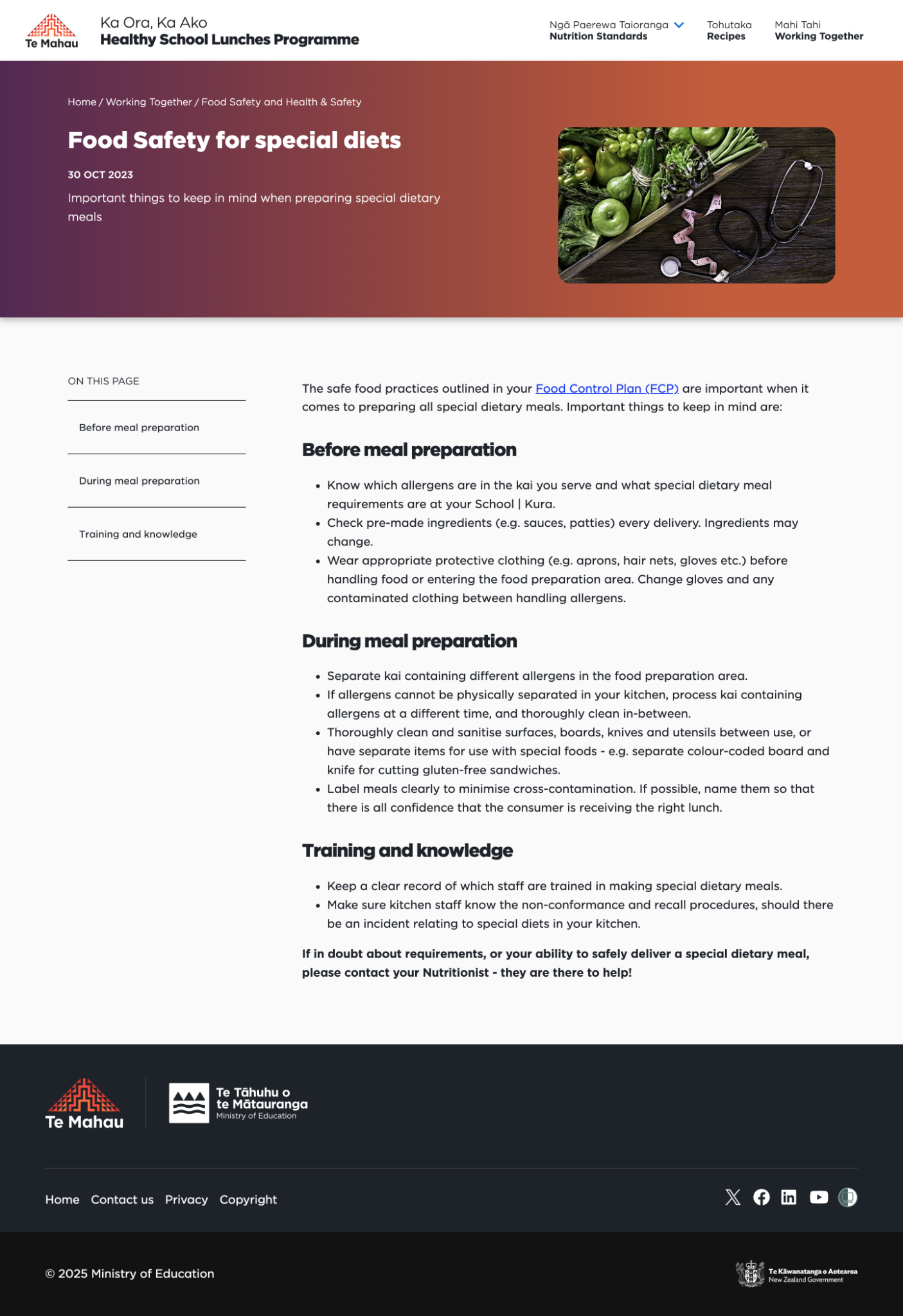
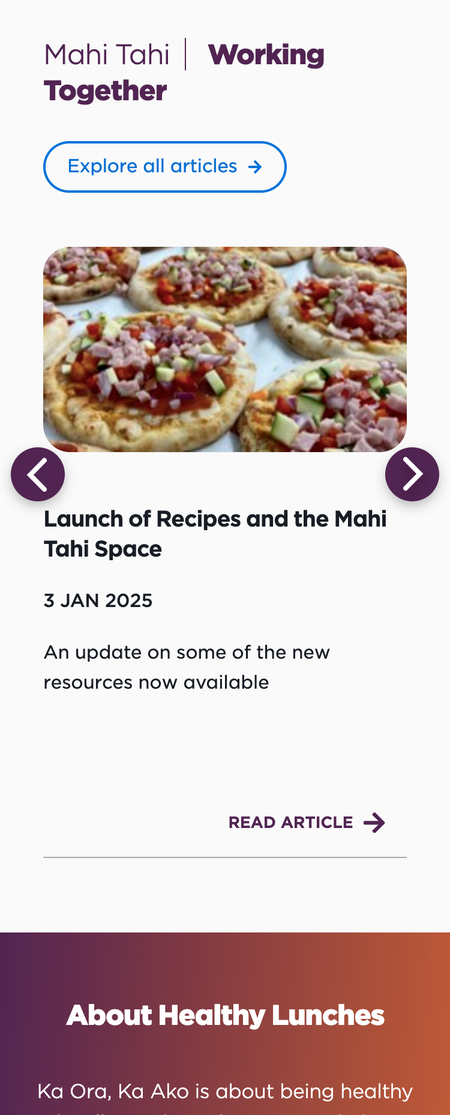
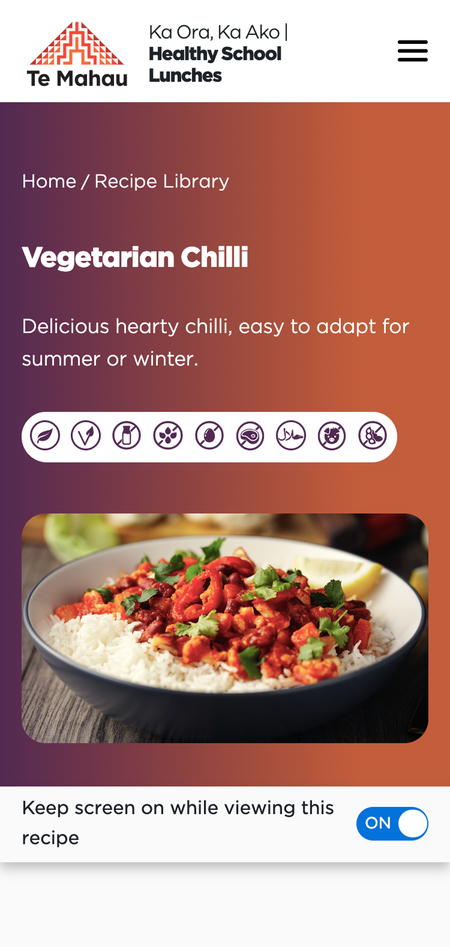
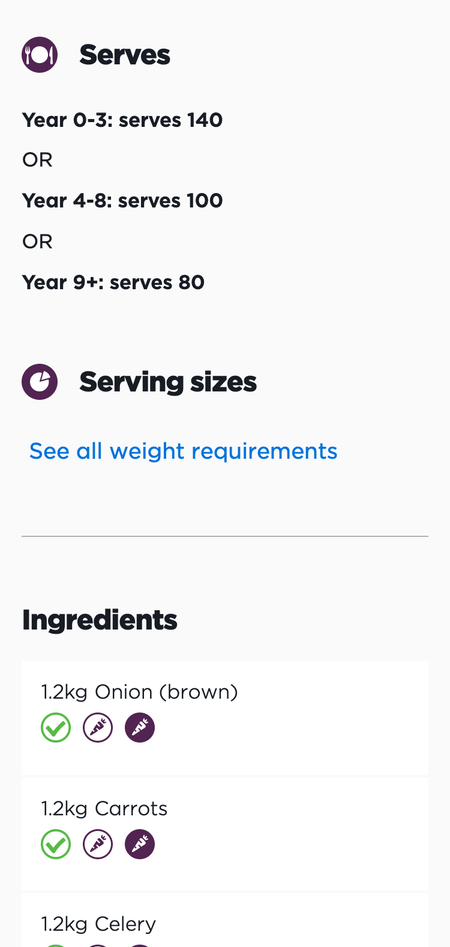
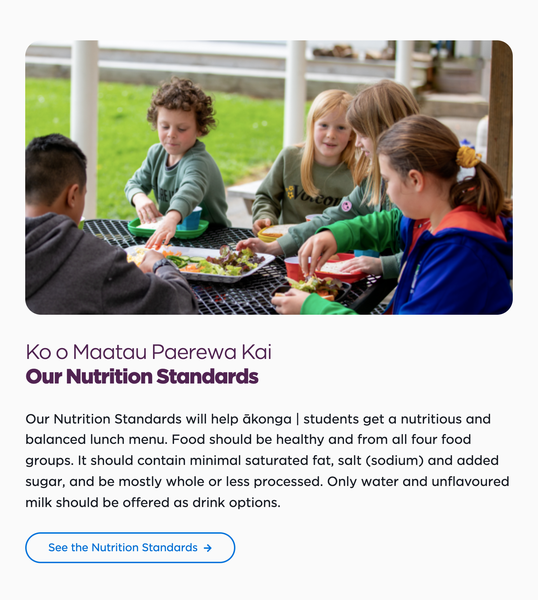
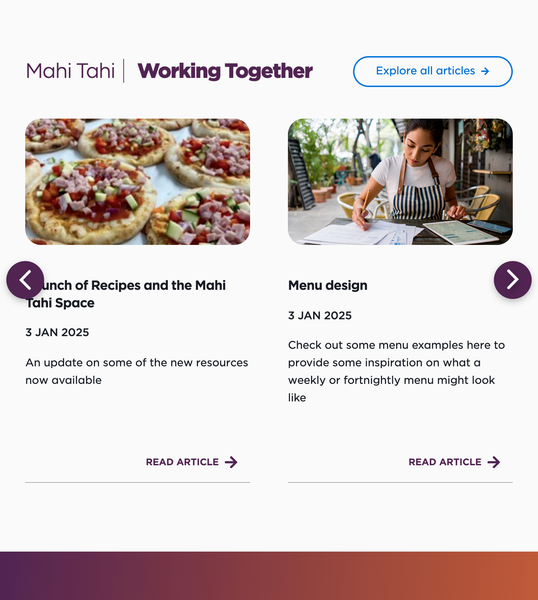
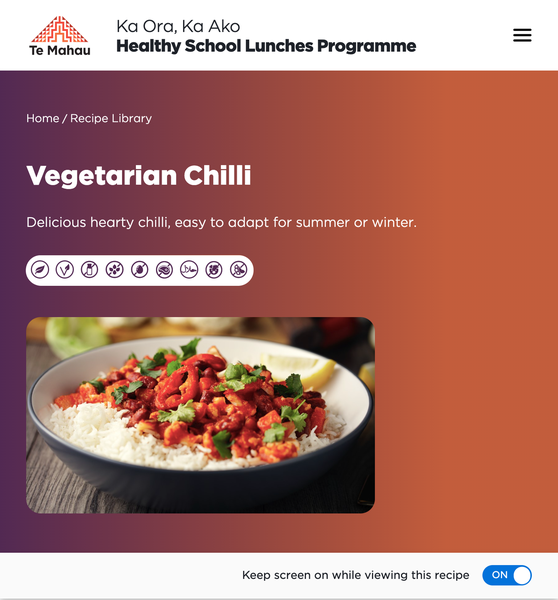
The content of the site is split into main 3 sections. "Nutrition standards" deals with communicating what the suppliers and providers must know from a nutrition requirements perspective. This was based on the nutrition standards guide provided by the Ministry of Health for the Ka Ora Ka Ako programme. The recipes library contains a selection of tried and true nutritionist-approved recipes that providers can incorporate into their weekly meal plan. "Mahi Tahi" is made up of articles that communicates general programme information, programme updates, heath & safety information.

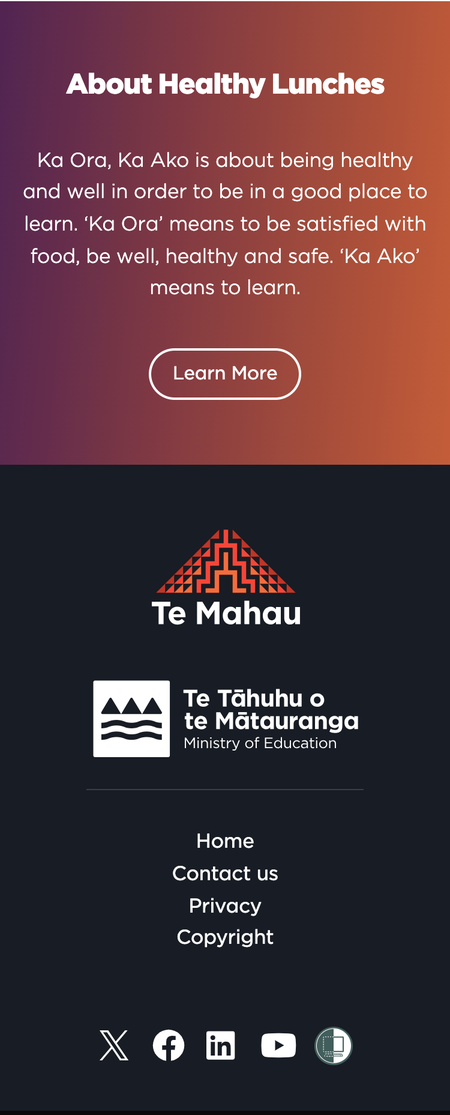
The public-facing site was to be informative as well as visually engaging. The interface mainly comprise of patterns from the Ministry of Education design system and complies with NZ government web design standards as well as WCAG web accessibility standards. The site had to be consistent with other Ministry of Education websites in terms of usability and functionality, however also required its own unique tone and feel. It was a challenge finding a harmonious middle-ground that balances both of these requirements.
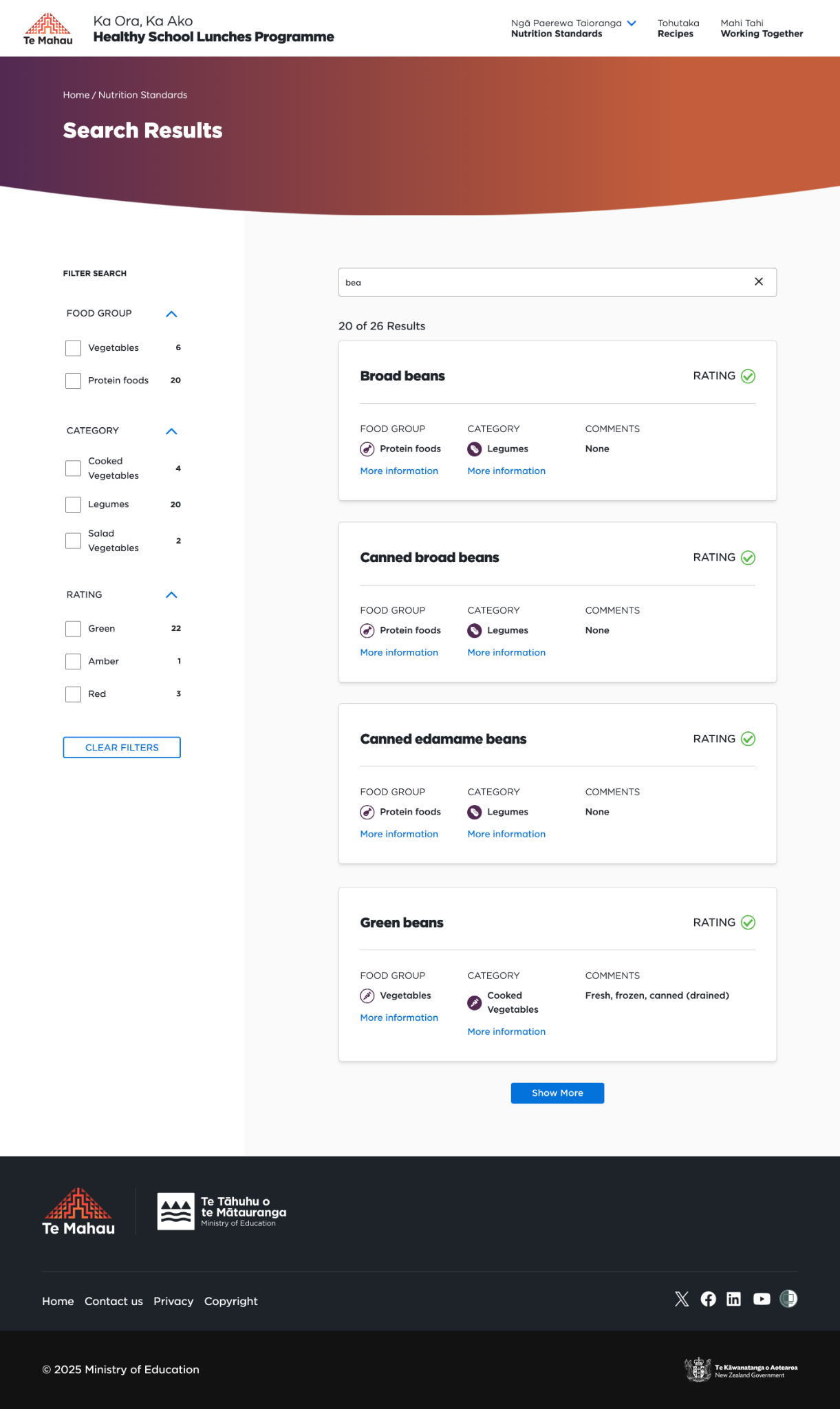
Ingredient Search
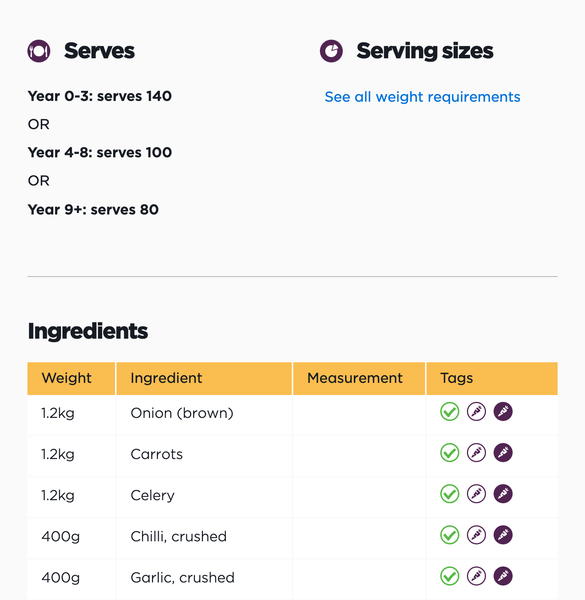
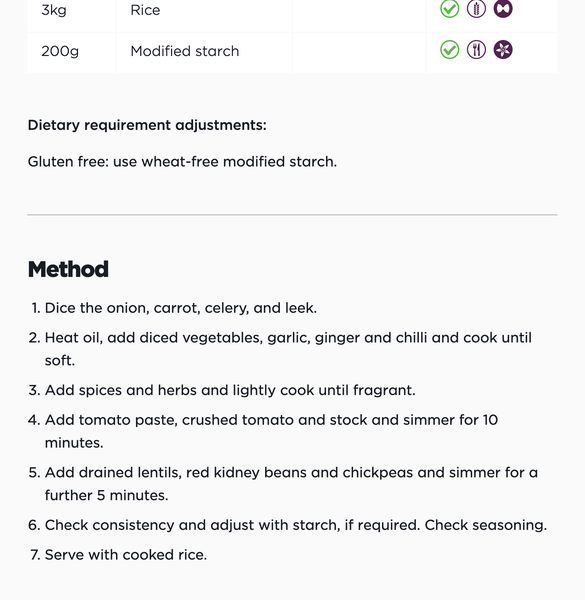
Ingredient search is an important feature on the site that allows users to search for specific ingredients to check where it sits on the nutrition standards traffic light rating system. Recipes need to be made up of mainly "green" rated ingredients in order to meet nutrition requirements.
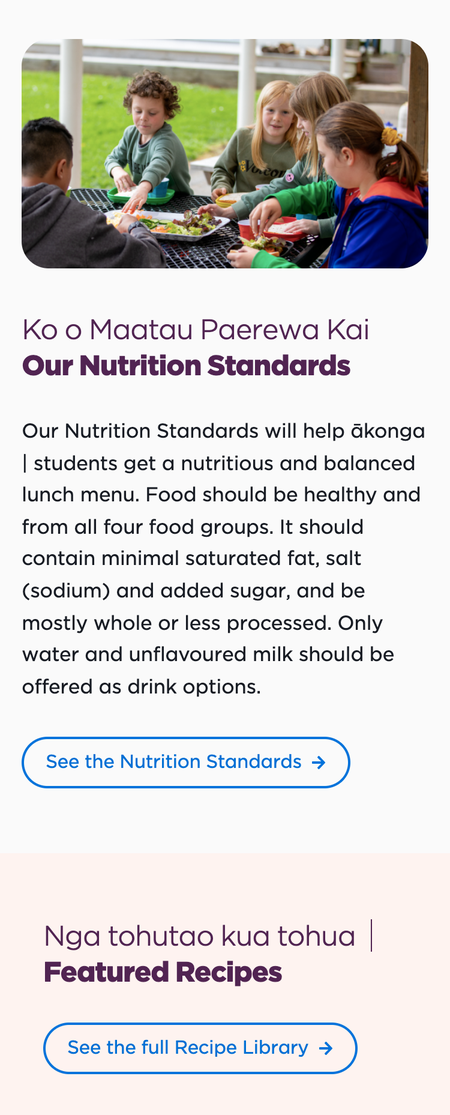
Responsive design
The web pages are designed to be responsive to various breakpoints. Since the main users of the site are kitchen staff who often will need to have recipes pages open on their phones when preparing lunches, it was important that the site can be accessible from different devices.
Other hero image concepts
Other ideas for the hero image on the homepage —they didn't end up making the cut, but I enjoyed designing these and being creative with the imagery. This part of the page was important, as it's the first thing users will see when they come to the site. It offered a bit more creative liberty than other aspects of the site.
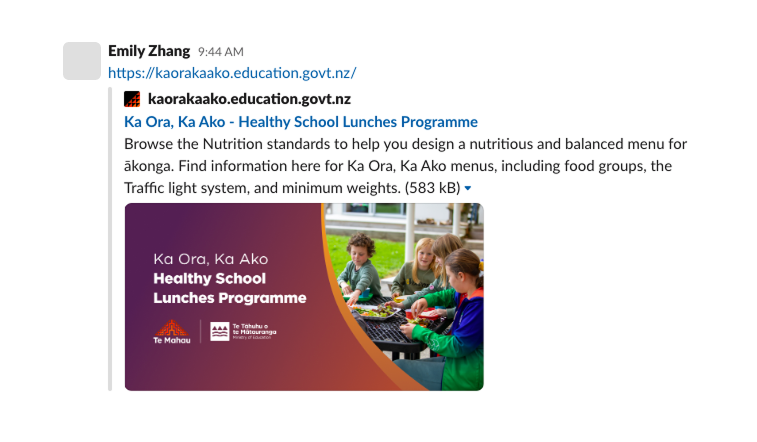
Open graph image
An open graph image is a thumbnail that displays when the website is shared in a message on social media platforms. As Ka Ora Ka Ako is a public-facing site, it was important for it to be sharable. From the 3 options below, the second design was chosen for the open graph image.
Thanks to —
Project BA: Lara Managh-Williams
Developers: Jai Barlow, Melissa Forbes, Emily Berryman
Solution Architect: Mike Lowe
It was a great collaborative effort to bring this site to fruition. It wouldn't have been possible without the hard work and support of everyone involved in this project.